
DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton far
DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton farming. This product is also made with recycled content as part of our ambition to end plastic waste.CareWASHING INSTRUCTIONSDo not bleachDo not tumble dryDo not dry cleanTouch up with warm ironMachine wash cold delicate cycleEXTRA CARE INFORMATIONUse mild detergent onlyWash dark colors separatelyWash and iron inside outLINE DRYWash with fasteners closedDetailsSlim fitDrawcord on elastic waist70% cotton, 30% recycled polyester fleeceHeavyweight feelSide zip pocketsRibbed cuffsImportedProduct color: Mineral GreenProduct code: HK7299

How I built a dark mode toggle

Toggle Button Dark Light Mode in HTML CSS & JavaScript LocalStorage

How To Add Dark Mode Toggle in ReactJS + TailwindCSS + DaisyUI ⚛️🌼 - DEV Community

node.js - Toggle Dark Mode with React, Next JS & Local Storage

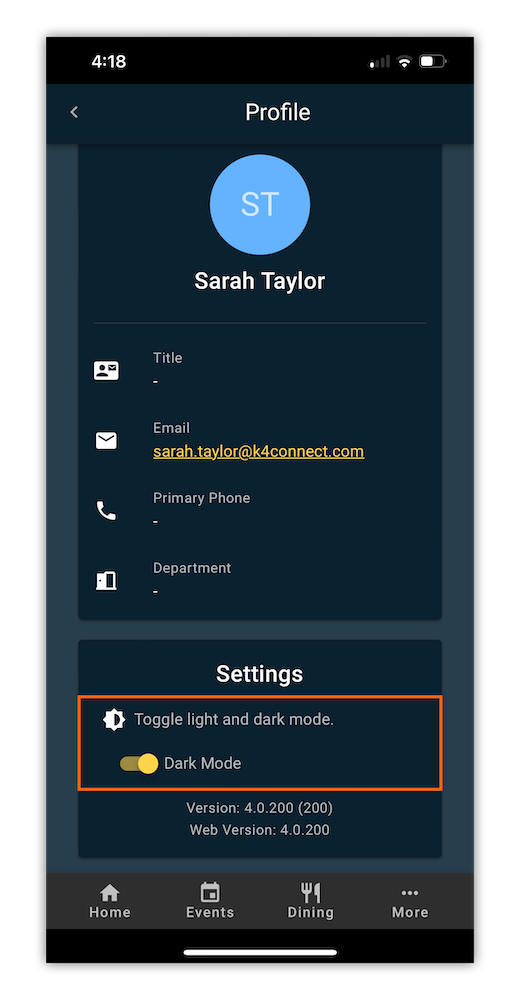
What is Light/Dark Mode? - K4Connect

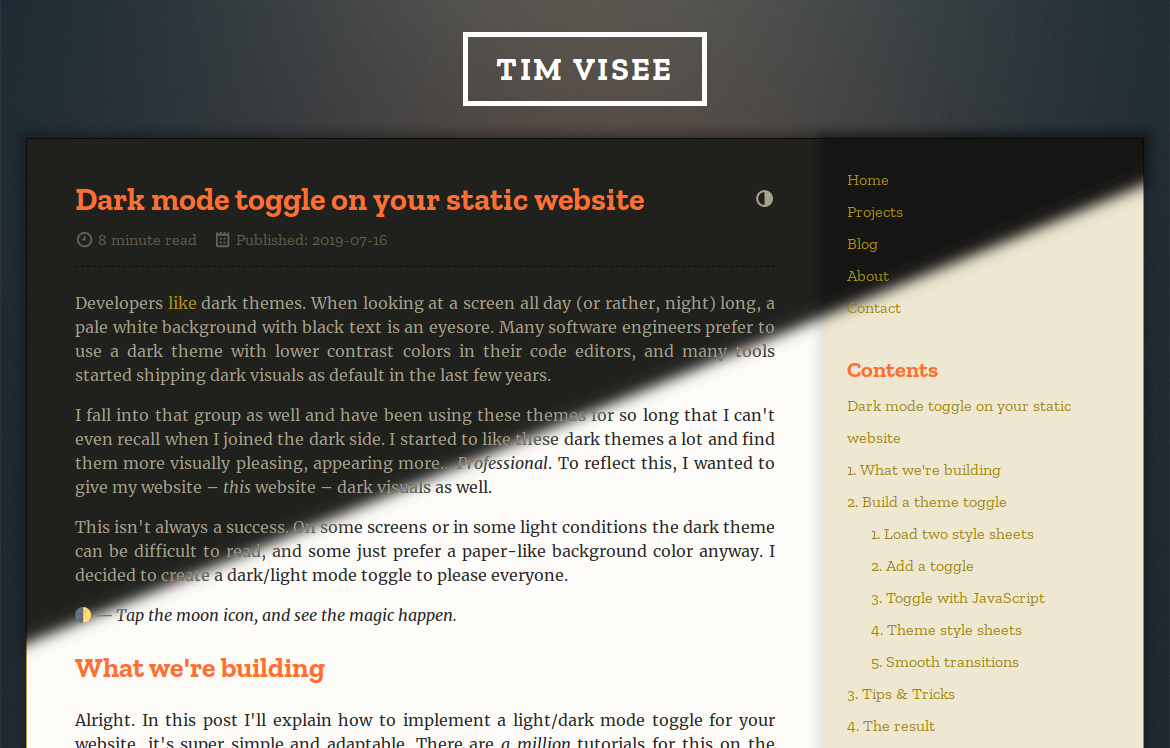
Dark mode toggle on your static website · Tim Visée
Dark/Light Mode Toggle

Dark Mode Toggle Feature (CSS only) - DEV Community

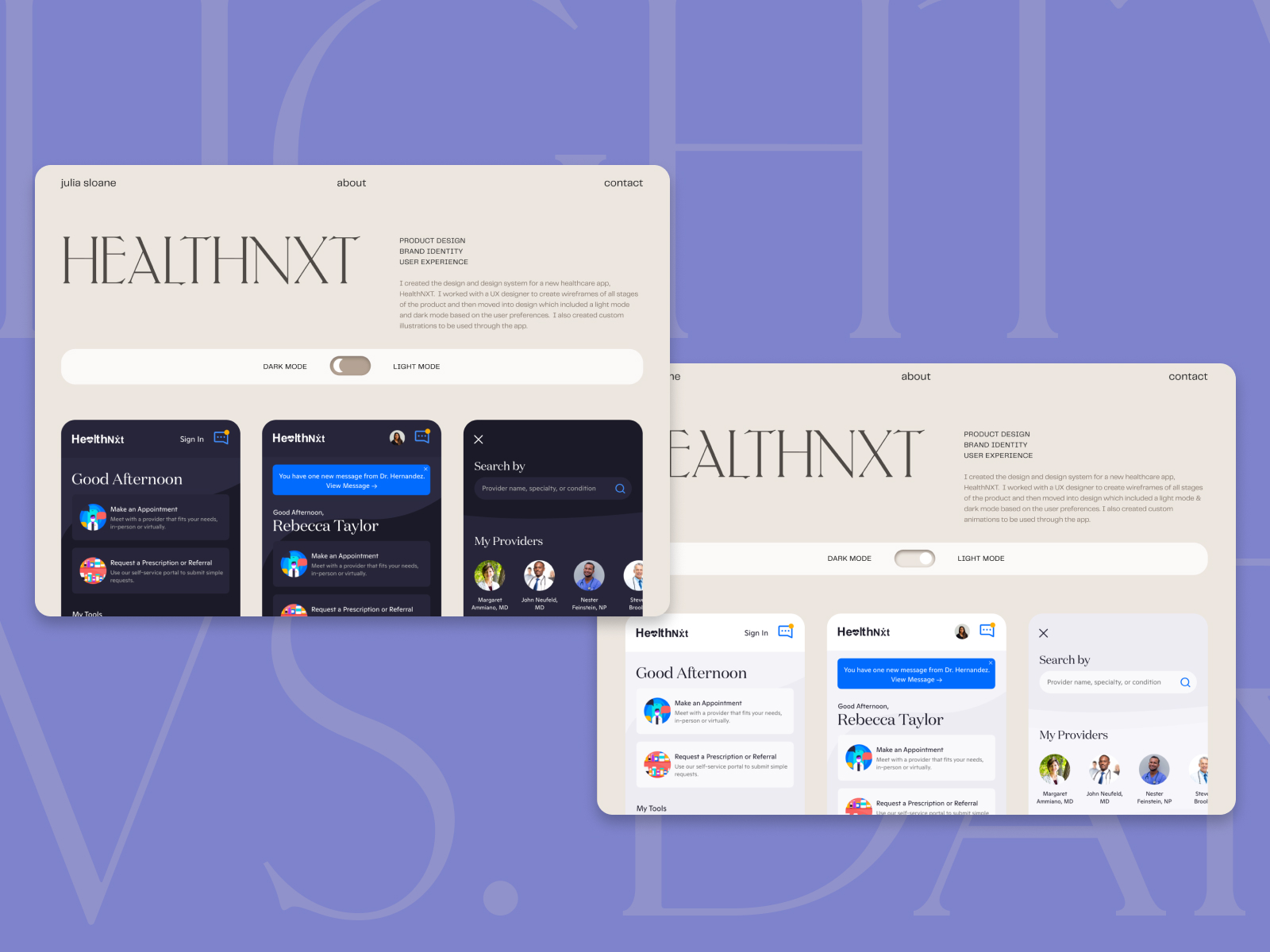
Light vs. Dark Mode Toggle - Awwwards

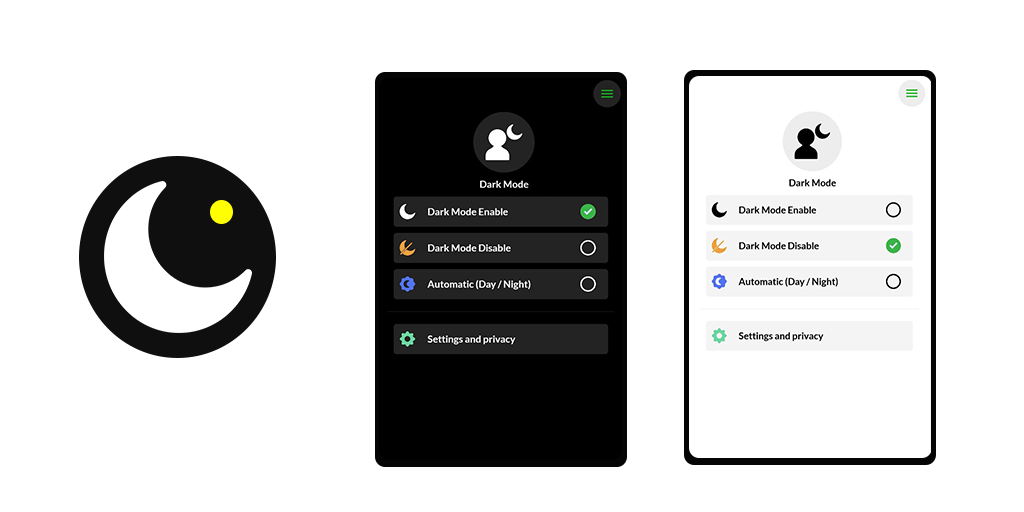
Dark Mode - Toggle for Night Mode - Baixar APK para Android

Toggle Button Dark Light Mode in HTML CSS & JavaScript LocalStorage

An Accessible Dark Mode Toggle in React, by Abbey Perini

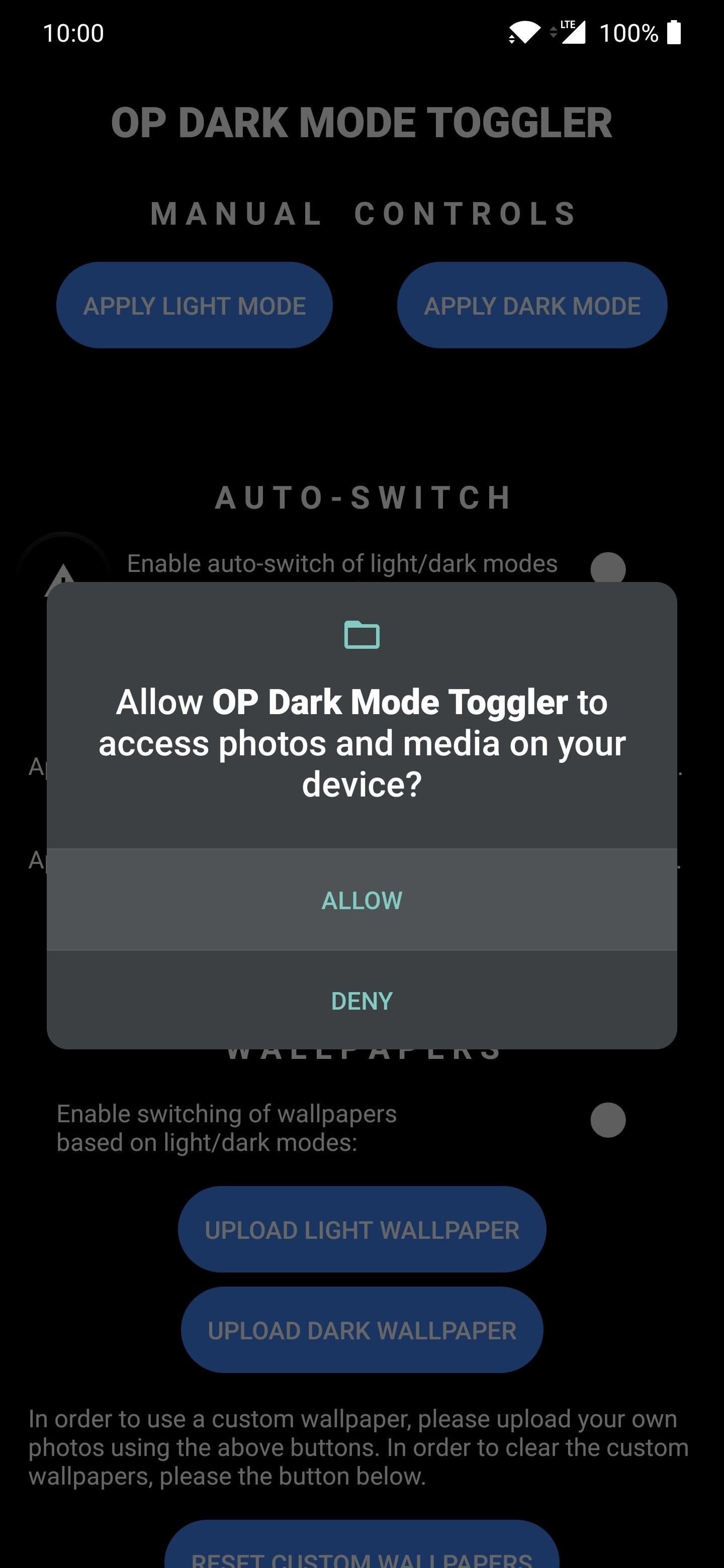
Add a Dark Mode Toggle to Android 10's Quick Settings on Your OnePlus « OnePlus :: Gadget Hacks







